Posiziona SuperSaaS in un frame
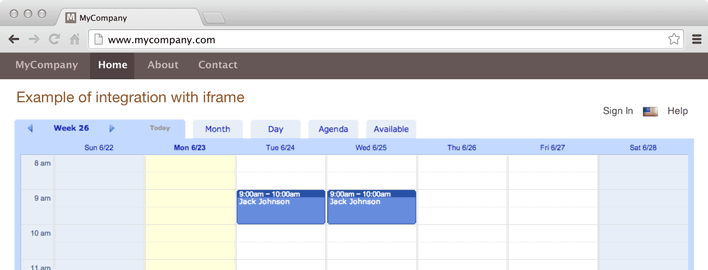
Se hai bisogno di maggiore controllo sul layout della pagina rispetto a quello consentito dalle opzioni di personalizzazione, puoi posizionare il tuo calendario prenotazioni all’interno di un frame sul tuo sito. Ad esempio, potresti voler aggiungere una barra dei menu lungo il calendario, con pulsanti che portano ad altre sezioni del tuo sito. La pagina Impostazioni Layout ha un’opzione per nascondere l’intestazione e il pié di pagina in modo che tu possa sostituirli con i tuoi. Questo codice visualizza un calendario all’interno di un frame sul tuo sito:
<iframe src="https://www.supersaas.it/schedule/dimostrazioni/Terapista" width="100%" height="800"> </iframe>

Puoi modificare i valori di width e height per adattare l’iframe alla pagina del tuo sito.
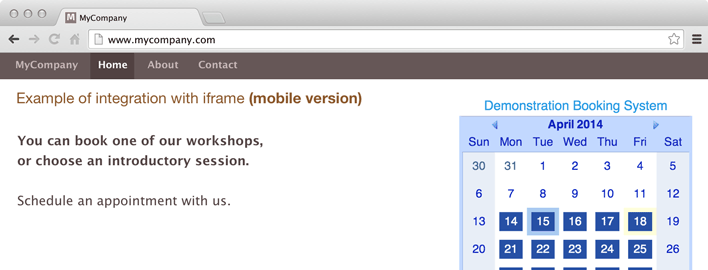
Se vuoi visualizzare una versione più compatta del tuo calendario prenotazioni affinché si adatti meglio all’interno dell’iframe, puoi considerare la possibilità di utilizzare la versione per dispositivi mobili. Per farlo ti basterà sostituire www.supersaas.com con m.supersaas.com nell’indirizzo del tuo calendario.
In alternativa puoi aggiungere ?m=1 in coda all’URL, soluzione utile nel caso utilizzi un dominio personalizzato.
Per esempio:
<iframe width="300" src="https://www.supersaas.it/schedule/dimostrazioni/Terapista">
</iframe>

Se utilizzi un iframe e hai configurato il calendario per riportare gli utenti al tuo sito dopo la prenotazione, sarà necessario aggiungere un modo per “uscire” dall’iframe. Diversamente, la pagina di ritorno del tuo sito apparirà molto probabilmente non adatta ad essere visualizzata nell’iframe.
Un modo per uscire dall’iframe è quello di utilizzare uno snippet di codice JavaScript all’interno del tag <body> della pagina di ritorno sul tuo sito:
<script>
if (window != top) top.location.href = location.href
</script>